![]() Designskola för Nybörjare
Designskola för Nybörjare

Hejj på er! Idag tänkte jag börja med designskola! Sjäv är jag inte så duktig på koda men det får duga än så länge :) Mitt mål är att en Designskola per månad.
Ni kommer få lära er från hur man ändrar header till hur man ändrar färg på bloggen. Jag tycker vi kör igång!
Jag kommer visa hur ni laddar upp en bild och hur ni ändrar bakgrund på bloggen!
När ni kommer in på er blogg så klickar ni på: Arkiv, sedan Bilder.






Vi ska börja med att ladda upp en bild. Då klcikar du på: ''välj filer från dator''

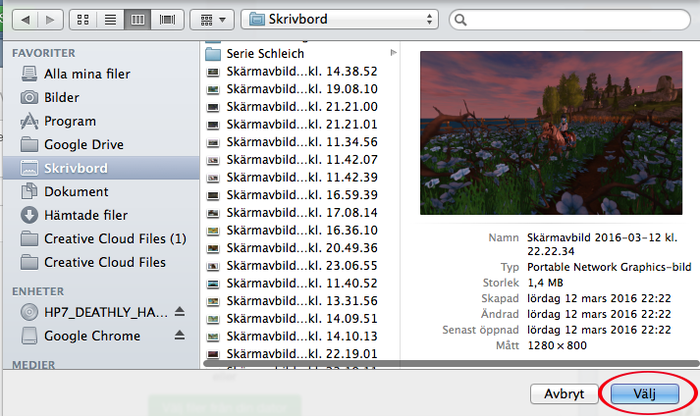
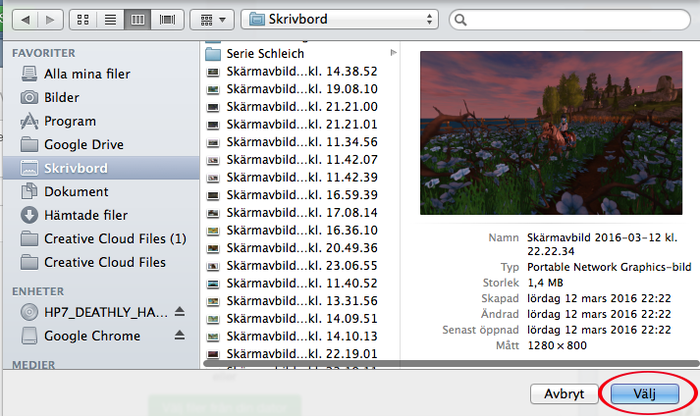
Då kommer ditt biblotek upp med dina bilder, ni väljer den bilden ni vill ha och klickar sedan på ''välj''

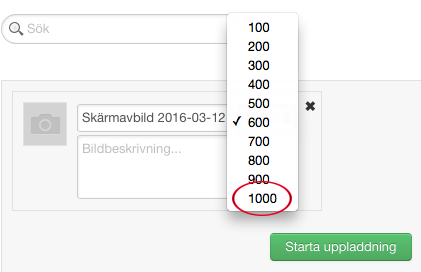
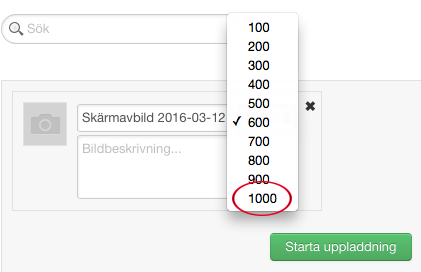
Då ska man klicka på hur pixlar man ska ladda upp den. Om du ska ha bakgrund så ska du ladda upp i 1000 px.

Sen har du din bild under: ''väj filer från dator''

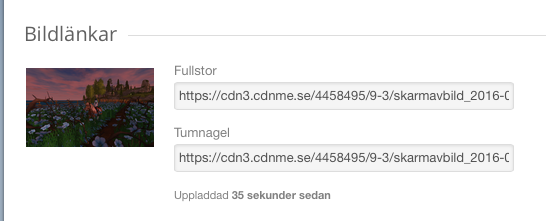
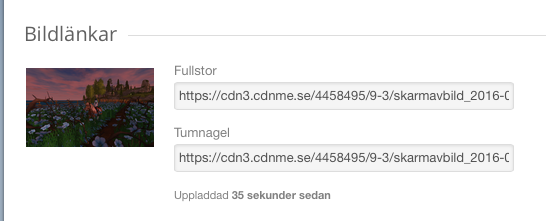
Sedan så klickar du på bilden och får upp detta.


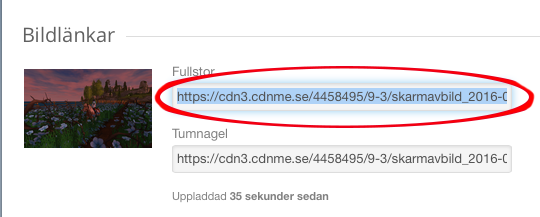
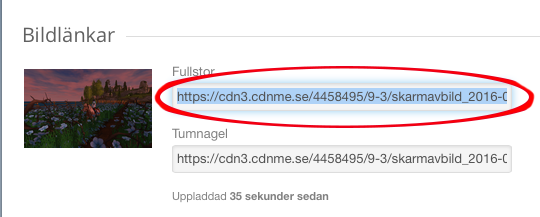
Kopiera den längst upp där det står : ''fullstor''

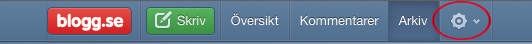
Sedan ska du upp till ''kugghjulet''


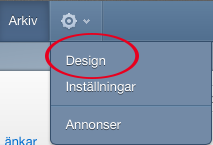
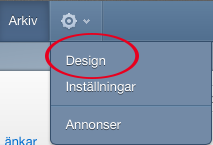
Klicka på kugghjulet och sedan klicka på ''Design''





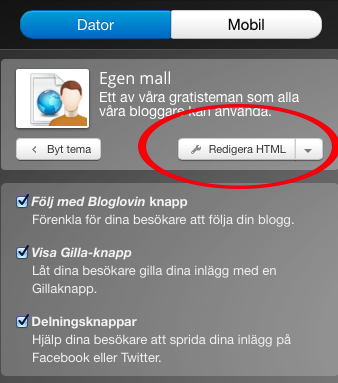
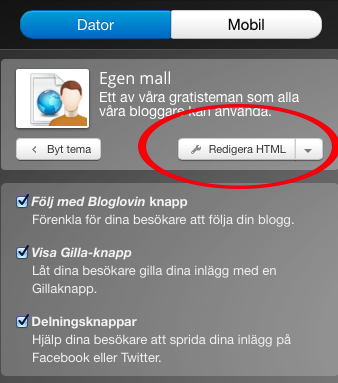
Då får du upp detta om du har egen mall. Klicka på Redigera HTML.

Sedan klicka på Stilmall.

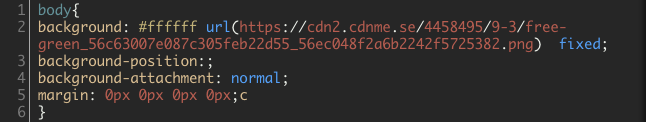
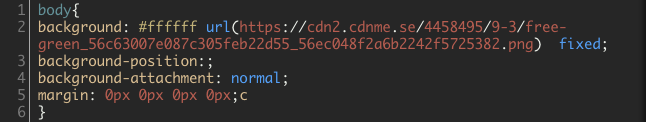
Så får du upp detta.

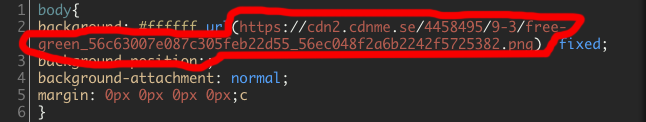
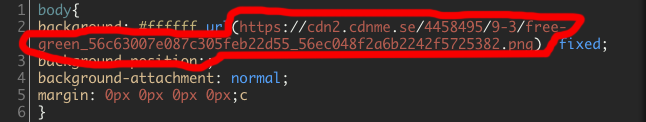
Gå längst upp så ser du detta.


Klipp ut den gamla bakgrunden och klistra in den nya! Och klar!
Komihåg:
Förhandsgranska innan du väljer ''sparar'' Om det är någon som är fel kan du lätt ändra det!
Och detta är bara för designen för Gray Spring!
Hoppas det hjälpte lite! :) Hare gött nu hörni! Vi ses!
Kram på er!











